Inkscape Shadow or Offset
I was approached about how to create Chunky fonts in Inkscape for water bottles. I’d explained they could add a Shadow to a thinner font making it easier to cut utilizing their cutting machine. Here is a short tutorial showing how to achieve this in Inkscape, a free vector graphics program. Thought I’d share it on my blog as well. 🙂
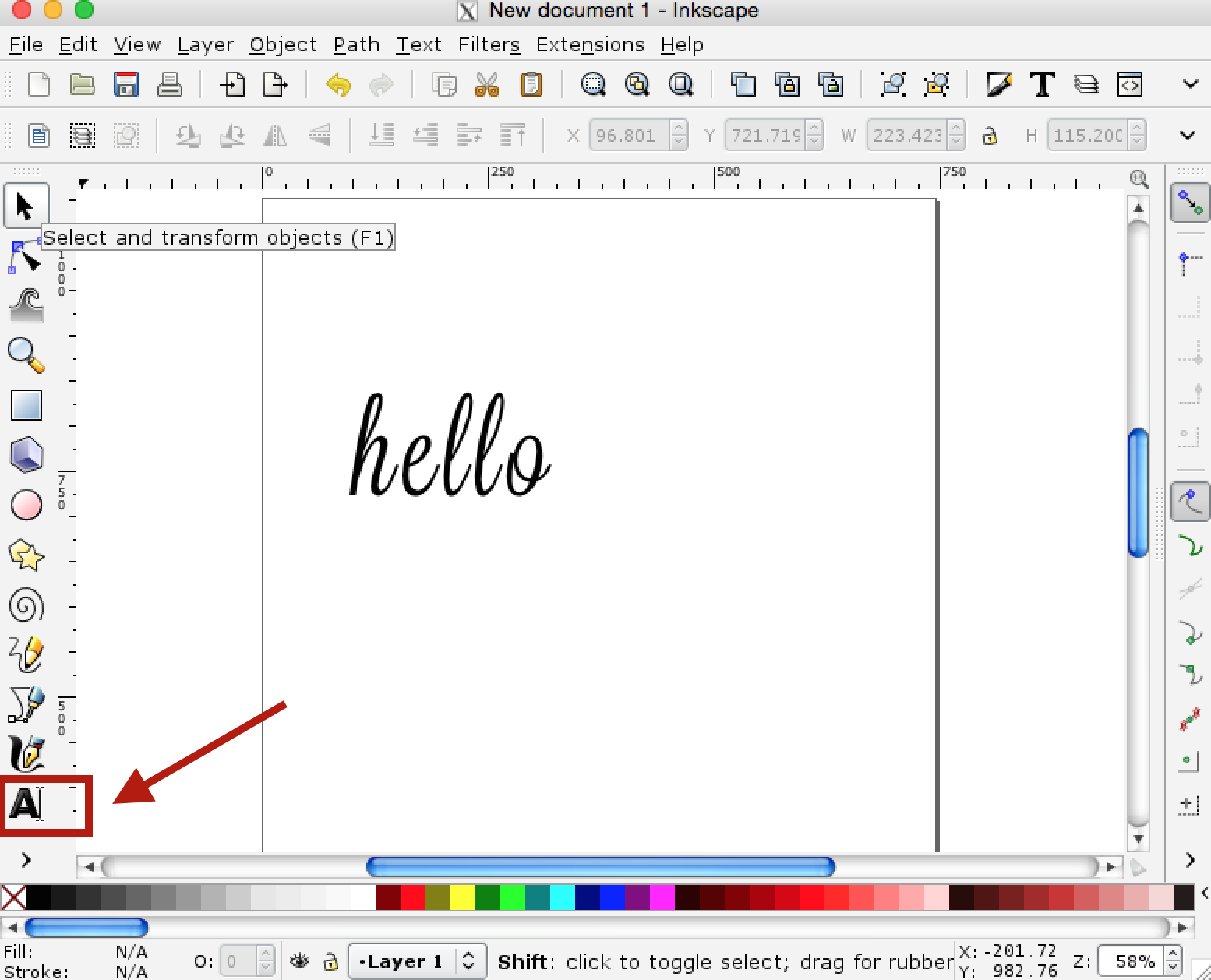
I’m going to use the Text Tool and type some text.
While still selected – Click on Path – Linked Offset
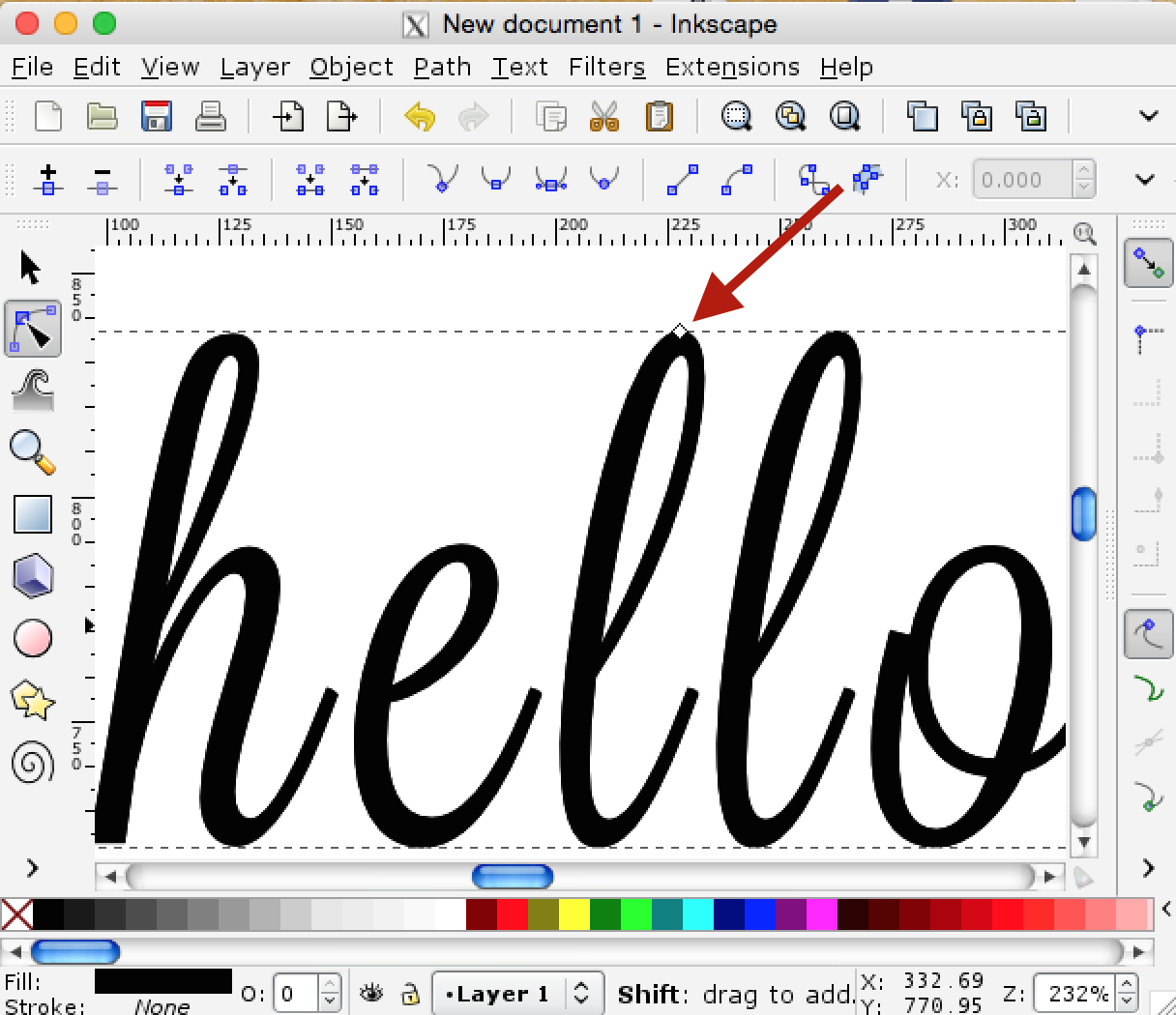
A little diamond shape along the outside of the Bounding Box appears.
Slowly move it to the right – the further you move it away from the text, the larger the shadow will be.
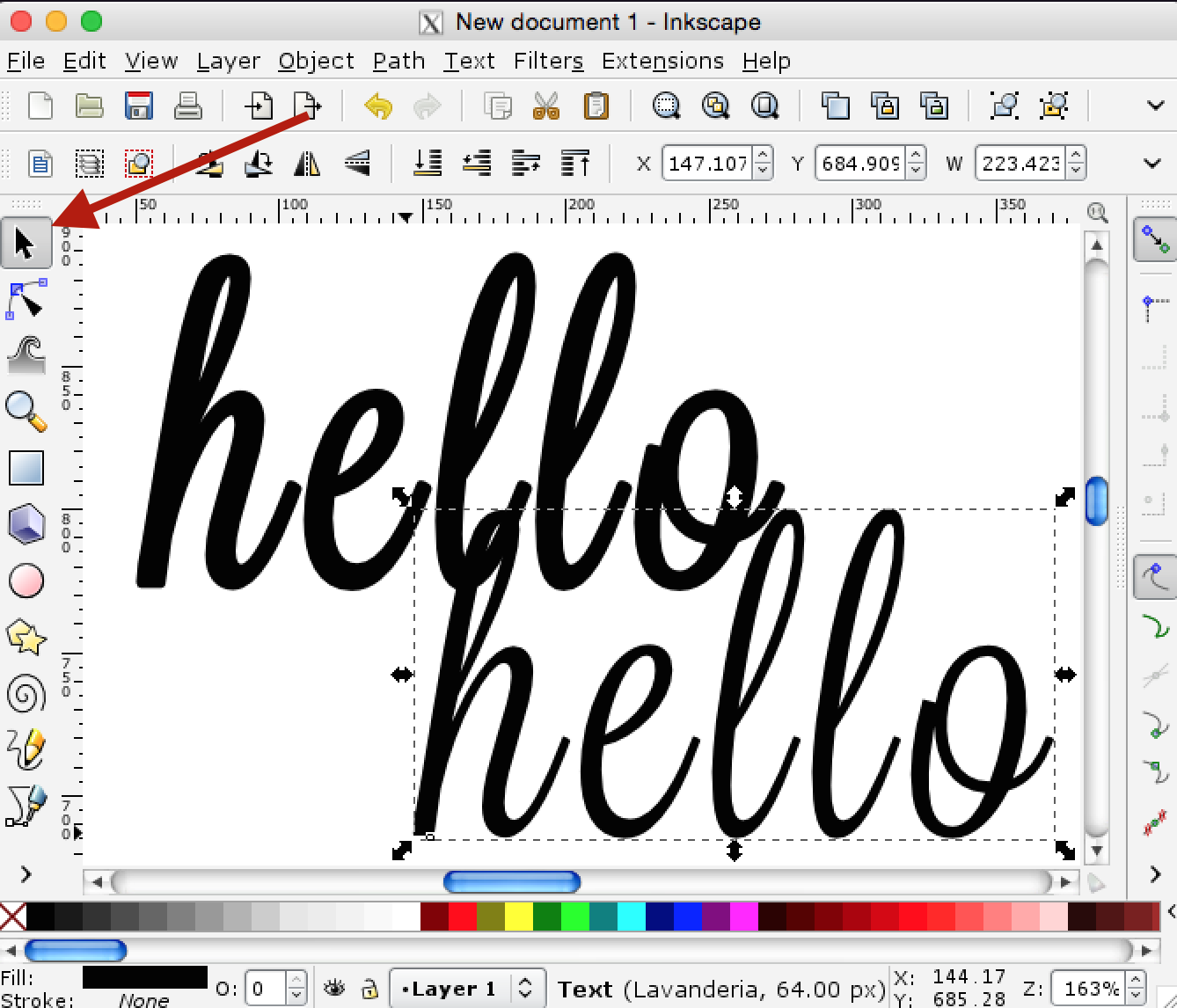
Now click on the Selection Tool.
Your text should be selected – Click on it and drag it off to the side – you should have 2 layers.
Your original text and your shadow/offset.
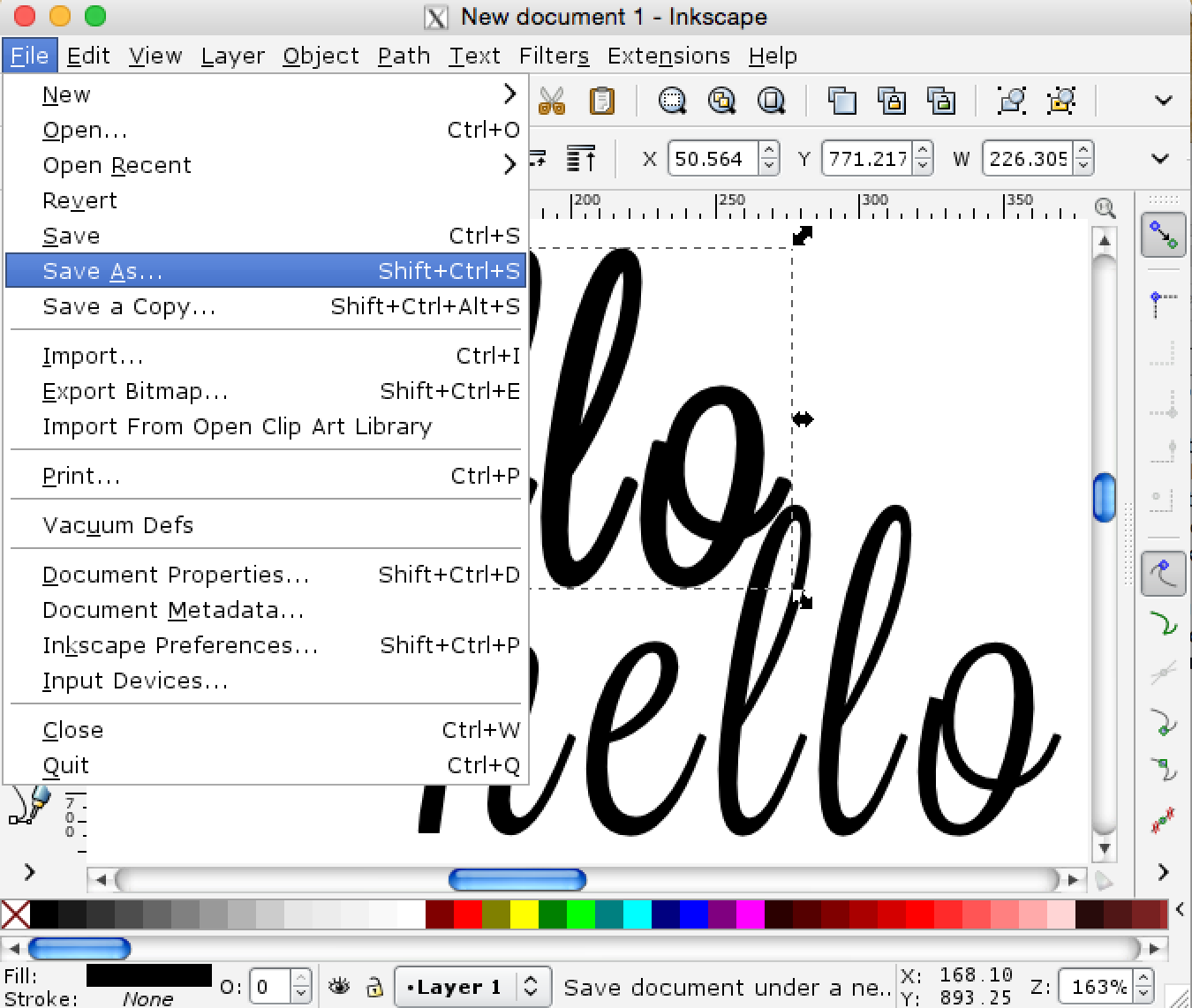
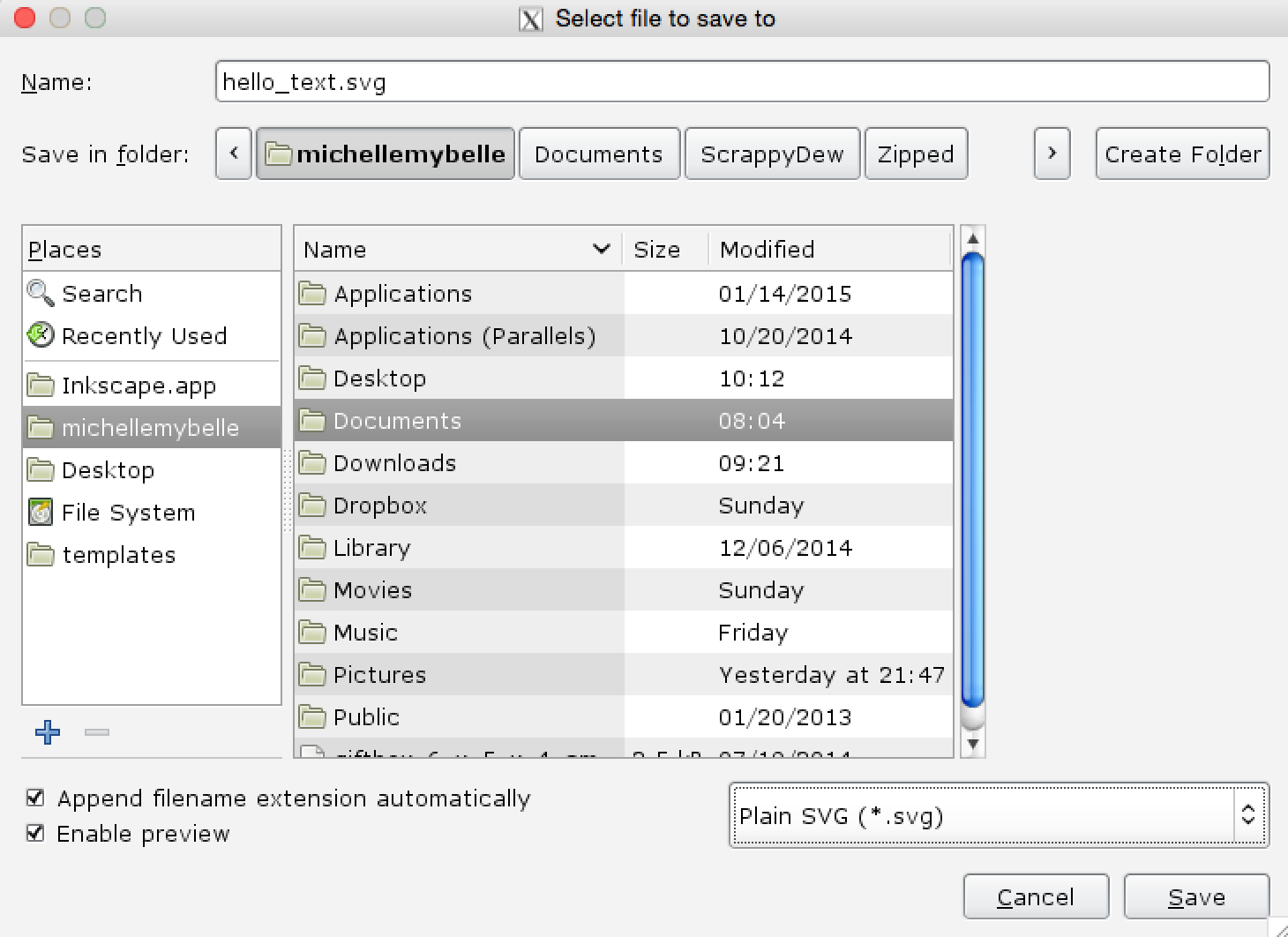
Delete the original text. Select your shadow – go to File – Save As – give your file a name.
Save your design as an SVG.
Thanks for visiting today.
Michelle






TFS